Webサイトを制作するには3種類の方法が挙げられます。なかでもおすすめは、ツールを活用した方法です。現在、Webサイトを簡単に作れるツールがさまざま存在するため、自分に合ったツールを活用すれば、専門知識がなくても簡単にWebサイトを制作できるでしょう。そこで、本記事ではWebサイトの制作方法やおすすめツール、実際の制作手順などを解説します。
関連記事:ホームページとWebサイト/ECの違いは?共通点やそれぞれの特徴から使い分ける
Webサイトを作る方法は3種類

Webサイトを作る方法は3種類あります。それぞれの方法について詳しくみていきましょう。
- Webサイト制作ツールを活用する
- プログラミング言語で自作する
- プロに依頼する
Webサイト制作ツールを活用する
Webサイトを制作する際に最もおすすめの方法は、Webサイト制作ツールの活用です。無料で利用できるシンプルなものから、豊富な機能が搭載された有料ツールまで幅広く存在します。
ツールの種類によって異なりますが、テキストや画像を追加し、ドラッグ&ドロップなどの簡単な操作でレイアウトの変更も可能です。そのため、専門的な知識や技術がなくても、数時間でWebサイトを制作できます。
なかには、パソコンを使わずスマホだけで完結するツールもあるため、気軽にWebサイト制作に取り組めるでしょう。
プログラミング言語で自作する
HTMLやCSSなどのプログラミング言語を用いてWebサイトを自作する方法もあります。ゼロからWebサイトを構築できるため、カスタマイズ性や自由度が高く、こだわりのデザインを再現することが可能です。
ただし、プログラミング言語を用いたWebサイト制作には、専門的な知識や技術が必要となります。そのため、Webサイト制作初心者の方がプログラミング言語で自作するには、莫大な時間と手間がかかる可能性があります。
プロに依頼する
「Webサイト制作に割ける時間・人材が足りない」「専門的な知識・技術を持っていない」など、自作が難しい場合はプロに依頼することもひとつの手段です。プロに依頼することでクオリティの高いWebサイトを制作できます。
その反面、コストは大きくなる傾向があります。Webサイト制作を外注する場合の費用相場は約20万円~と言われており、こだわりのデザインや機能を反映させる場合、100万円を超えることも珍しくありません。ただ、テンプレートを利用する場合は、10万円以下で済むこともあります。
詳しいWebサイト制作の費用については下記の記事で紹介しているので、あわせて読んでみてください。
関連記事:【早見表あり】Webサイト制作の費用相場!クオリティ・種類・依頼先別で徹底解説
【無料】おすすめのWebサイト制作ツール3選

無料で利用できるおすすめWebサイト制作ツール3選を紹介します。
WordPress|世界最多の利用ユーザー数

引用:Automattic「WordPress」
WordPressは、Webサイト制作ツールとして世界で最も多く利用されており、インターネット上にあるWebサイトの43%はWordPressを使って制作されています。
豊富な機能やデザインを無料で利用できるため、制作できるWebサイトは個人ブログや企業サイトまで多岐にわたります。また、カスタマイズ性が高い点も魅力で、自分のこだわりをWebサイトに反映することも可能です。
さらに、WordPressは利用者が多いことから、活用方法に関する記事や書籍などが多く存在します。そのため、利用に際して困ったことがあっても、インターネットで検索すれば大半の悩みを解決できるでしょう。
ジンドゥー|3ステップでWebサイト制作

引用:株式会社KDDI ウェブコミュニケーションズ「ジンドゥー」
ジンドゥーは、わずか3ステップでWebサイト制作が完了するWebサイト制作ツールです。「デザインを選ぶ」「内容を作る」「公開して分析する」という3ステップで、プロのようなデザインを再現できます。
また、普段メールを使える方であれば、使いこなせるようなデザインが採用されているため、活用に際して専門的な知識や技術は必要ありません。日本語サポートも提供されているため、困ったことがあっても安心です。
Wix|800種類以上の豊富なテンプレート

引用:Wix.com「Wix.com」
Wixは、デザイナーが手がけた800種類以上ものテンプレートを利用できるWebサイト制作ツールです。テンプレートを利用する場合でも、デザインや機能は自由に編集でき、そのほとんどがドラック&ドロップなどの簡単操作で行えます。
Wixで制作できるWebサイトは、ブログやホームページをはじめ、ネットショップ・ネット予約システム・SEOツールなど幅広く対応しています。そのため、目的や好きなデザインに合わせて、本格的なWebサイトを制作できるでしょう。
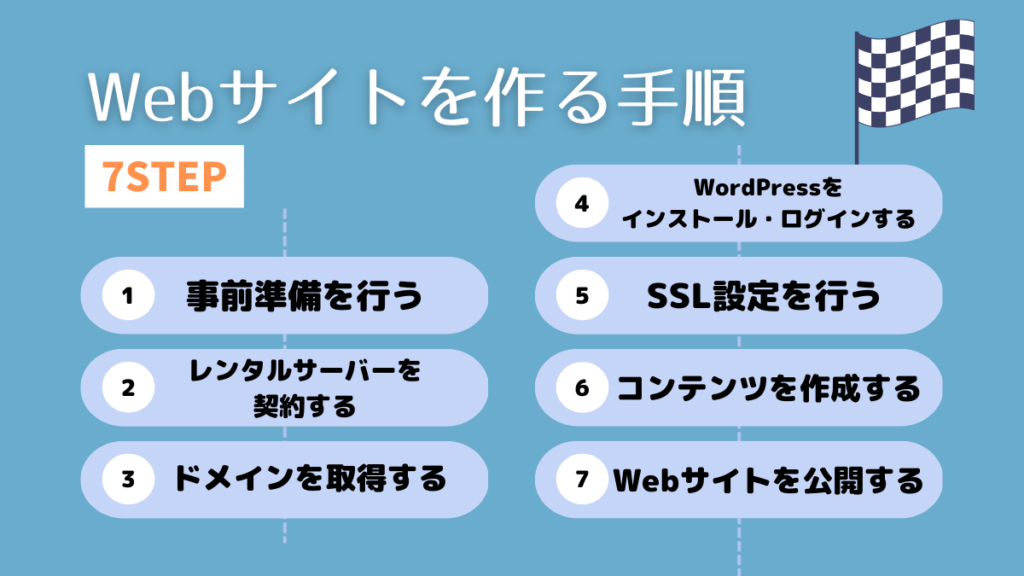
7ステップ!WordPressでWebサイトを作る手順

ここでは、最も使用されている「WordPress」を活用したサイト制作手順を紹介します。WordPressでWebサイトを作る手順は以下の7ステップです。
- 事前準備を行う
- レンタルサーバーを契約する
- ドメインを取得する
- WordPressをインストール・ログインする
- SSL設定を行う
- コンテンツを作成する
- Webサイトを公開する
1.事前準備を行う
まずは、Webサイトを制作する目的を明確にし、コンテンツの構成や使う素材など、事前準備を行いましょう。Webサイトの目的を明確にすることで、最適なデザインやレイアウトなどを決めやすくなります。
また、Webサイトで必要となるコンテンツの構成や素材などを先に準備しておくことで、Webサイトの公開をスムーズに進められるでしょう。ただ、コンテンツ作成の準備は、ここですべて終わらせる必要はありません。あくまでも事前準備として、可能な範囲まで準備しておくことがおすすめです。
2.レンタルサーバーを契約する

事前準備を終えたら、レンタルサーバーを契約しましょう。WordPressでホームページを制作する場合、必ずサーバーの契約が必要となります。
サーバーとはWebサイトのデータを格納する場所であり、Webサイトは「家」、サーバーは「土地」と例えられます。サーバーはゼロから構築することも可能ですが、莫大なコストと時間をともなうため、レンタルサーバーを利用するのが一般的です。
レンタルサーバーにはさまざまな種類が存在し、なかにはWordPressでの利用に特化した種類やプランが提供されています。WordPressに特化したものには、WordPressの自動インストール機能などの便利機能が搭載されているため、スムーズなWebサイト制作が実現します。
3.ドメインを取得する
次に、ドメインを取得しましょう。「Webサイト=家」「サーバー=土地」と例える場合、ドメインは「住所」です。具体的には「○○.jp」「○○.com」などの部分がドメインにあたり、当サイトであれば「the-marke.com」がドメインとなります。
ドメインは、基本的にどのような文字列を利用しても構いません。ただ、Webサイトの内容やテーマに関連する文字列がおすすめです。そうすることで、ユーザーはドメインを見ただけで、Webサイトの大まかな内容を把握できます。
4.WordPressをインストール・ログインする
そして、WordPressのインストール・ログインに移りましょう。契約したレンタルサーバーに自動インストール機能が搭載されている場合は、数クリックでインストールが完了するためスムーズです。
インストールが完了したら、続けてユーザーログインまで進めていきます。ログインには「ユーザー名またはメールアドレス」と「パスワード」が必要です。これらの情報はインストール時に自分で設定するため、忘れず覚えておきましょう。
5.SSL設定を行う
WordPressにログインしたら、レンタルサーバーとWordPressのそれぞれでSSL設定を行う必要があります。SSLとは、インターネット上で行われる通信を暗号化する技術です。SSL設定を行うことでセキュリティを向上させ、データ改ざんなどのリスクを回避できるため、必ず設定しましょう。
レンタルサーバーでSSL設定を行う場合は、管理画面にあるSSL設定の項目から進めていきます。ほとんどの場合は、SSL設定したいドメインを選択し、案内に従って手続きを進めるのみです。
WordPress側のSSL設定は、メニューバーの「設定」から「一般」に進み、WordPressアドレスとサブアドレスの「http」を「https」に変更するのみで完了します。もしくは、SSL設定用の「Really Simple SSL」などのプラグインを活用するとよいでしょう。
6.コンテンツを作成する
各種契約・設定が完了したら、Webサイトに追加するコンテンツを作成しましょう。
コンテンツ作成のはじめには、Webサイトで使用する「テーマ」を選択します。WordPressにおけるテーマとは、Webサイト全体のテンプレートのことです。Webサイトの内容に合わせて、最適なデザインを選びましょう。
そして、Webサイトに掲載する記事やデザインページを作成していきます。事前準備の段階で作成した構成があれば、構成に沿って素材やテキストを追加しましょう。WordPressの記事編集機能では、WordやGoogleドキュメントのような感覚で記事を作成できます。
必要に応じて各記事をカテゴリーにまとめたり、固定ページを設定したりするなど、公開に向けた最終準備を進めていきましょう。公開後であっても記事の追加や編集は可能です。
7.Webサイトを公開する
Webサイト全体のデザインやコンテンツが作成できたら、実際にWebサイトを公開しましょう。各コンテンツの編集画面に「公開」というボタンがあるため、公開にかかる作業は1クリックで完了します。
ただ、Webサイトを公開後、検索結果に表示されるまでには時間がかかることがあります。これは、検索エンジンがWebサイトを認識するまでに時間がかかることや、各コンテンツの質が低いなどの原因が挙げられます。
そのため、公開後すぐに検索結果に表示されない場合でも焦らず、2週間経っても表示されない場合はインデックス登録の申請を送ったり、コンテンツの内容を見直したりするとよいでしょう。
ちなみにWebサイト自体は、サーバーにwordpressをインストールした時点で公開されている状態になります。もしデザインやコンテンツがすべて準備出来たタイミングでサイト公開をしたいという場合は、メンテナンスモード(公開前の準備ページの表示モード)が使えるプラグイン等を使用することをおすすめします。
より細かい手順については以下の記事で紹介されているので、あわせて確認してみてください↓↓
外部関連記事:【初心者向け】WordPressの作り方ガイドマニュアル
集客できる効果的なWebサイトを作るコツ

効果的なWebサイトを作るコツは以下の3つです。
- Webサイトのテーマやターゲットを明確にしておく
- スマホ対応ページも作成する
- 定期的に更新を行う
Webサイトのテーマやターゲットを明確にしておく
Webサイトを制作する際は、事前にテーマやターゲットを明確にしておきましょう。Webサイトでどのようなテーマを扱うか、どのようなユーザーに読んでもらいたいかを明確にすることで、作成するコンテンツの方向性がみえてきます。
Webサイトのテーマやターゲットを決める際は、事業内容を参考にすることがおすすめです。
例えば、自社がマーケティング支援を行っている場合、Webサイトのテーマを「マーケティング」、ターゲットを「中小企業」と設定するとします。この場合、「中小企業に効果的なマーケティング方法を紹介する」というWebサイト全体の方向性がみえてくるでしょう。
スマホ対応ページも作成する
Webサイトの閲覧には、パソコンでなくスマホが利用されることがほとんどです。そのため、Webサイトを制作する際は、スマホで閲覧した際も正しく表示されるよう、スマホ対応ページを作成することが大切です。
スマホ対応ページがないと、スマホで閲覧したときにWebサイトの端が見切れたり、文字が小さく表示されて見にくいなど、ユーザーの利便性を低下させてしまいます。
ただし、近年のWebサイト制作ではスマホ対応は標準機能としてついているものがほとんどですので、そこまで気にする必要が無いのが実情です。古いテーマやツールを使うことがある場合は、この点も注意する程度で問題ないかと思います。
定期的な更新を行う
Webサイトは制作して放置するのではなく、コンテンツの追加やデザインの変更など、定期的に更新することで、Webサイトの効果を高められます。コンテンツを定期的に追加することで、Webサイトの充実度が向上、流入経路の増加にもつながります。
放置されたWebサイトは情報の更新が行われていないとして、検索エンジンからの信頼度を落とし、検索結果上位に表示されにくくなってしまうでしょう。そのため、効果的なWebサイトを構築するには、公開後の定期的な更新が重要です。
Webサイトの作り方まとめ
Webサイトは、「ツールの活用」「プログラミング言語での自作」「外注」という3つの作り方があります。なかでもツールを活用したWebサイト制作はコストを抑えつつ、初心者でも簡単にWebサイトを制作できるためおすすめです。WordPressなど実績のあるツールを活用しながら、自分ならではのWebサイトを制作しましょう。